Ten artykuł nie będzie o audycie związanym ze słowami kluczowymi na stronie. Zajmiemy się tu aspektami technicznymi i przygotujemy raport do przeprowadzenia optymalizacji.
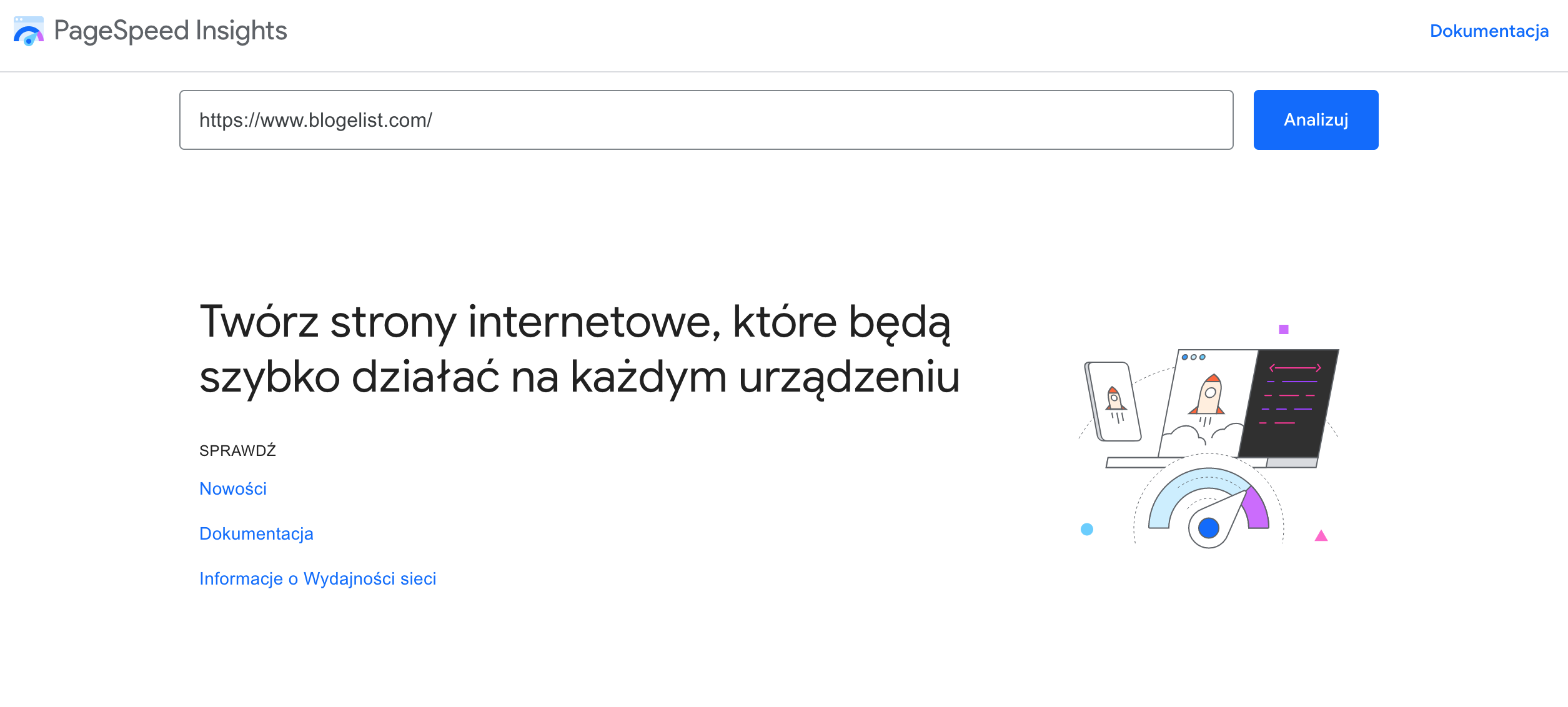
Do przeprowadzenia audytu www wykorzystamy narzędzie od Google, a dokładnie PageSpeed Insights. Jest to całkowicie darmowe narzędzie, którego nie trzeba pobierać na komputer, ponieważ działa z widoku przeglądarki.
Wchodzimy na stronę PageSpeed Insights i podajemy URL strony internetowej dla, której przeprowadzamy audyt www. Po kliknięciu w przycisk analizuj, generuje nam się raport na urządzenia mobilne i na komputery.

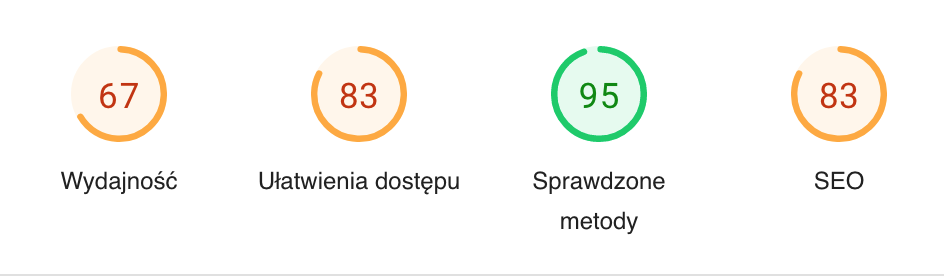
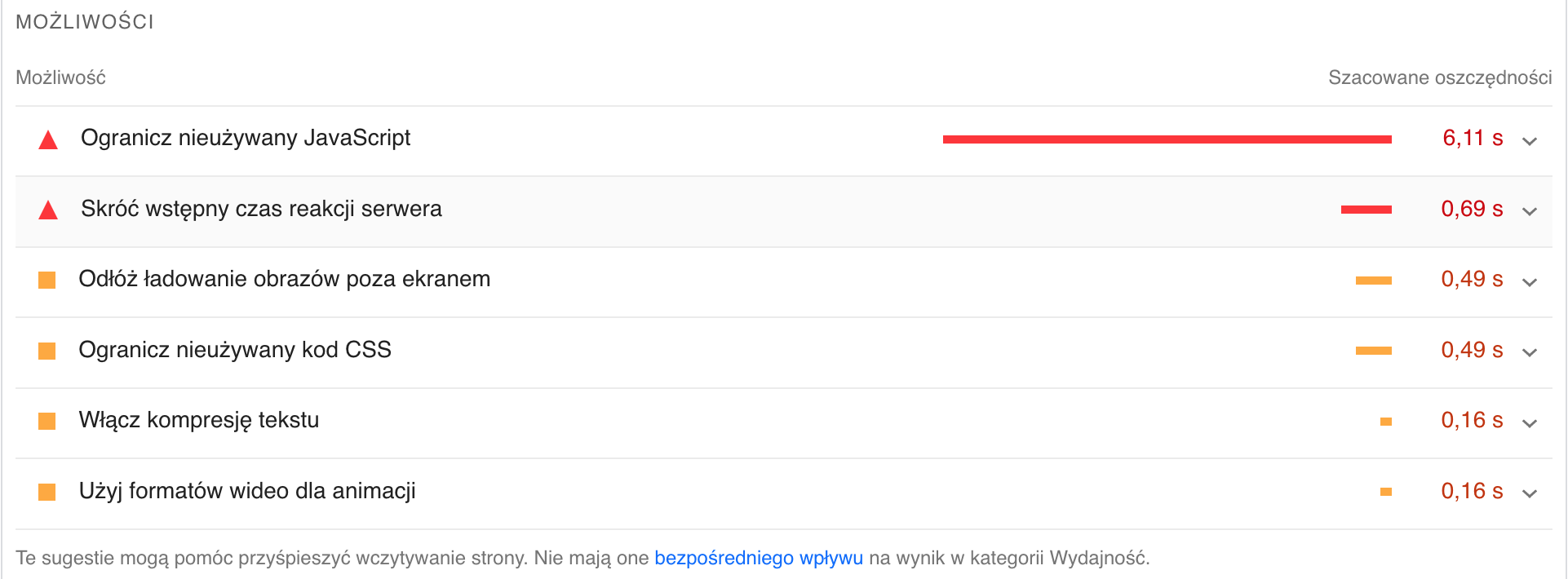
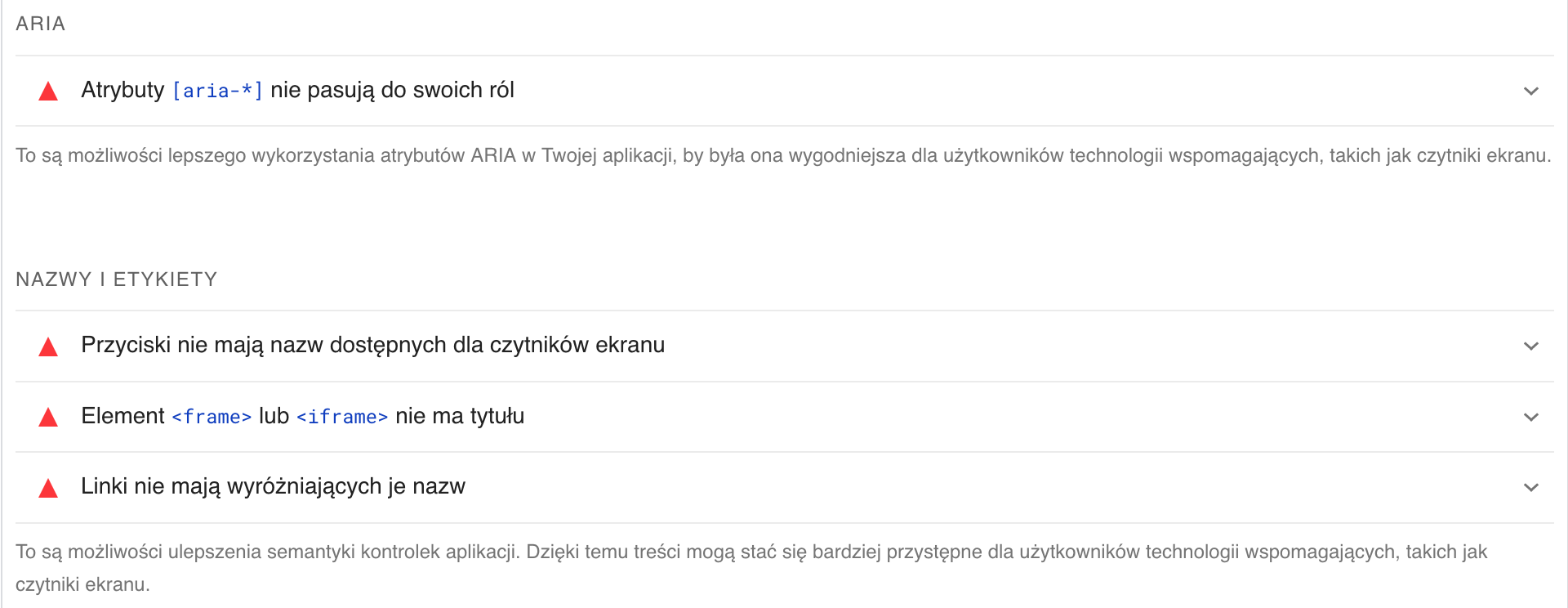
Raport nam wygeneruje 4 główne wyniki tj. wydajność, ułatwienia dostępu, sprawdzone metody, SEO. W przypadku nieuzyskania z danej kategorii maksa, czyli 100 punktów otrzymujemy szczegóły co ma wpływ na obniżony wynik i co należy poprawić.